Web大学生网页作业成品——美食火锅介绍网站设计与实现(HTML+CSS)(1个页面)
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
文章目录 一、作品介绍 二、作品演示 ☁️三、代码目录 四、网站代码 HTML部分代码 五、如何学习网页制作 ❤️六、源码获取一、作品介绍
️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
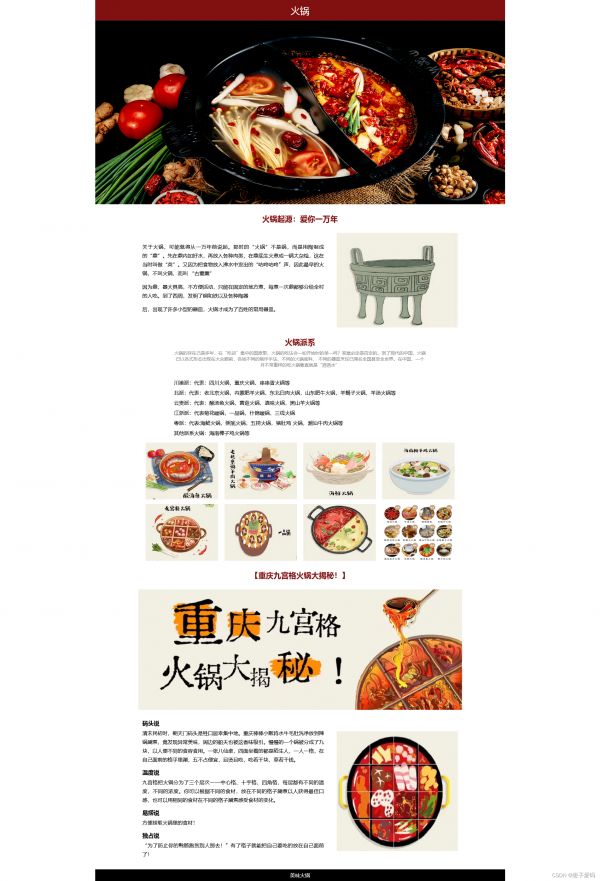
二、作品演示 ☁️

三、代码目录

四、网站代码
HTML部分代码
<div class="top">火锅</div><div class="pic"><img src="./img/pic.jpg" alt="" width="100%"></div><div class="bt">火锅起源:爱你一万年</div><div class="box"><div class="box1"><div class="bp">关于火锅,可能就得从一万年前说起。那时的“火锅”不是锅,而是用陶制成的“鼎”。先在鼎内加好水,再放入各种肉类,在鼎底生火煮成一锅大杂烩,这在当时叫做“英”。又因为把食物放入沸水中发出的“咕咚咕咚〞声,因此最早的火锅,不叫火锅,而叫 “古董羹”</div><div class="bp">因为鼎,器大具高,不方便活动,只能在固定的地方煮,每煮一次鼎都够分给全村的人吃。到了西周,发明了铜和铁以及各种陶器</div><div class="bp">后,出现了许多小型的器皿,火锅才成为了百姓的常用器皿。</div></div><div class="bpi"><img src="./img/hg1.jpg" alt=""></div></div><div class="bt">火锅派系</div><div class="boxp1">火锅的存在己是多年,在“吃货”集中的国度里,火锅的吃法会一如开始时的单一吗?答業必定是否定的。到了现代的中国,火锅已以各式形态出现在大众眼前,各地不同的制作手法、不同的火锅底料、 不同的器皿烹饪已闻名全国甚至全世界。在中国,一个月不带重样的吃火锅葡直就是“洒洒水”</div><div class="boxp"><div class="bp">川渝派:代表:四川火锅,重庆火锅,串串香火锅等</div><div class="bp">北派:代表:老北京火锅,内蒙肥羊火锅,东北白肉火锅,山东肥牛火锅,羊蝎子火锅,羊汤火锅等</div><div class="bp">云贵派:代表:酸汤鱼火锅,菌菇火锅,滇味火锅,黑山羊火锅等</div><div class="bp">江浙派:代表菊花暖锅,一品锅,什锦暖锅,三线火锅</div><div class="bp">粤派:代表:海鲜火锅,粥底火锅,五捞火锅,猪肚鸡 火锅,潮汕牛肉火锅等</div><div class="bp">其他派系火锅:海南椰子鸡火锅等</div></div><div class="boxpimg"><img src="./img/hg2.jpg" alt=""><img src="./img/hg3.jpg" alt=""><img src="./img/hg4.jpg" alt=""><img src="./img/hg5.jpg" alt=""><img src="./img/hg6.jpg" alt=""><img src="./img/hg7.jpg" alt=""><img src="./img/hg8.jpg" alt=""><img src="./img/hg9.jpg" alt=""></div>
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849五、如何学习网页制作 ❤️
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深印象,不知道如何提升自己,可以去看一些视频教程,跟着视频一起学习代码,切记一定要自己手动敲一遍代码,不然就算当时看视频学会也会很容易忘记。
六、源码获取
1、 ~ 关注我,点赞博文~ 每天带你涨知识!
2、看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
3、源码获取公众号,点点下方公众号进行获取吧! 网页搜索编号:E0191

相关知识
大学生网页设计制作作业实例代码 (全网最全,建议收藏) HTML+CSS+JS
Web大学生网页作业成品——宠物狗介绍网页设计与实现(HTML+CSS)(3个页面)
HTML5期末大作业:动物宠物主题网站设计——宠物网(8页)HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
web课程设计网页规划与设计:宠物狗狗网站设计——动物介绍(8页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 HTML网页设计制作大作业
宠物商店宠物网站 网页设计 html源码 大作业
HTML5期末大作业:宠物网站设计——布偶猫(7页)带留言板 HTML+CSS+JavaScript web结课作业的源码 web网页设计实例作业 html大学生网站开发实践作业...
HTML5期末大作业:宠物网站设计——布偶猫(7页)带留言板 HTML+CSS+JavaScript web结课作业的源码 web网页设计实例作业 html大学生网站开发实践作业
HTML5期末大作业:动物宠物主题网站设计——宠物网(8页)HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码...
计算机|网页设计 |宠物猫网站的设计与实现主题
HTML5期末大作业:宠物网站设计——蓝色版爱宠之家带留言板宠物(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
网址: Web大学生网页作业成品——美食火锅介绍网站设计与实现(HTML+CSS)(1个页面) https://www.mcbbbk.com/newsview1151305.html
| 上一篇: 2025年中国宠物摄影行业全景洞 |
下一篇: 矢量彩色动物园,宠物店蛇图片 |
推荐分享

- 1养玉米蛇的危害 28694
- 2狗交配为什么会锁住?从狗狗生 7180
- 3我的狗老公李淑敏33——如何 6236
- 4豆柴犬为什么不建议养?可爱的 4637
- 5南京宠物粮食薄荷饼宠物食品包 4563
- 6中国境内禁养的十大鸟种,你知 4429
- 7湖南隆飞尔动物药业有限公司宠 4259
- 8自制狗狗辅食:棉花面纱犬的美 4257
- 9家养水獭多少钱一只正常 4212
- 10广州哪里卖宠物猫狗的选择性多 4122






